

AV市场一直不断地在提高给终端用户提供的用户界面标准,因此用户的期望值也越来越高了。许多大型公司都有一个由平面设计,营销顾问和品牌冠军所组成的全职团队来评估和改进端到端的使用体验,因为终端用户想要的是他们每天都要使用的界面能够直观且有着简洁主义的美感。然而当你试图在一个7英寸的触摸面板上控制整个系统时,达成简单的目标并不容易,但AV行业与其它软件行业一样还是要尽量满足这个需求。
虽然没有一个最佳的解决方案,但是在设计用户界面时仍然有些很好的规律可以参考,让我们来列举其中一些。
咨询客户的品牌方针
大多数的客户都有一些自己的品牌形象宣传方针来让我们参考。一般包含规定使用的颜色、字体和Logo使用规则。从这几个点入手来开始您的用户界面设计可以节省很多时间和精力。如果客户没有自己的品牌宣传规则,可以去看看他们的官网使用的是什么样的颜色,字体,标识和Logo来作为参考。
工具推荐: Image ColorPicker, What the Font
设定一个整体规划
当我们设计系统时,我们会去思考如何将一个个设备连接在一起。设计用户界面也是一样的。第一步就是设定一个基本的整体规划。如果只是简单地在页面上放置按钮而不考虑整体的布局,就会导致界面很混乱。因此预先做好规划很重要。先列出最终用户需要的每个功能,然后可以用您的思路来进行规划。如果您想做一个可以允许用户进入子页的单一主页,那么就可能是图1那个样子。或者您更希望用户通过在菜单中导航来访问各页面(图2)。但无论您选择哪种方法,提前做好规划能够确保您可以创建出一个简单易用的用户界面。
工具推荐: Adobe XD, Figma, a flow chart creator of some type


自动化UCI
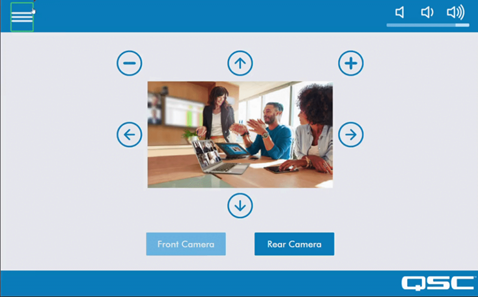
UCI很容易就会被设计得过于复杂,特别是应对大型系统时。通常,保持其尽量精简的最佳方法是根据用户利用空间的方式来对系统进行控制。自动显示和隐藏某些基于用户需求的页面可以带来一种“智能化”的用户体验。例如,如果用户正在通话,请创建一个通话页面,其中只包含围绕通话功能所需的所有控制,即摄像头控制、呼叫音量和静音按钮。能够基于使用逻辑来快速访问特定的控件可以极大地改善用户体验,并保持UCI的精简和高效。
使用CSS
层叠样式表(CSS)允许您为每个控件类型、文本对象、横幅、图标等创建一个分类。花点时间来为您的客户品牌创建一个风格库将让你可以更快的扩展和模块化该客户的UCI。QSC对微软Teams Room的设计样本就是很好的CSS的例子,您可以在资产管理器中找到这个设计样本。该示例设计中的用户界面正是对按键、文本对象、图标等使用了CSS分类。我建议您赶快开始使用stylesheet,您可以在资产管理器中安装它。这将是您系统设计的一个里程碑!
工具推荐: Q-SYS HelpGuide (UCI Styles), Visual Studio Code
学习一种设计框架
设计框架能够为改善用户界面提供新高度。例如谷歌打造了一个优秀的设计系统,Material Design,它在从按键样式,字体大小,缩放等没一个点上都提供了指导方针。但无论您选择哪个框架,设计框架都是优秀的资源,能够帮助您加快现代界面设计的速度。我强烈建议您找到一个适合的框架来使用。
工具推荐: Material.IO, MaterialTheme Builder
在Q-SYS中设计UCI是很有趣的。最后祝大家玩得开心!